Predi : Redesigning App and Landing Page for a Blockchain-Powered Prediction Platform
Introduction
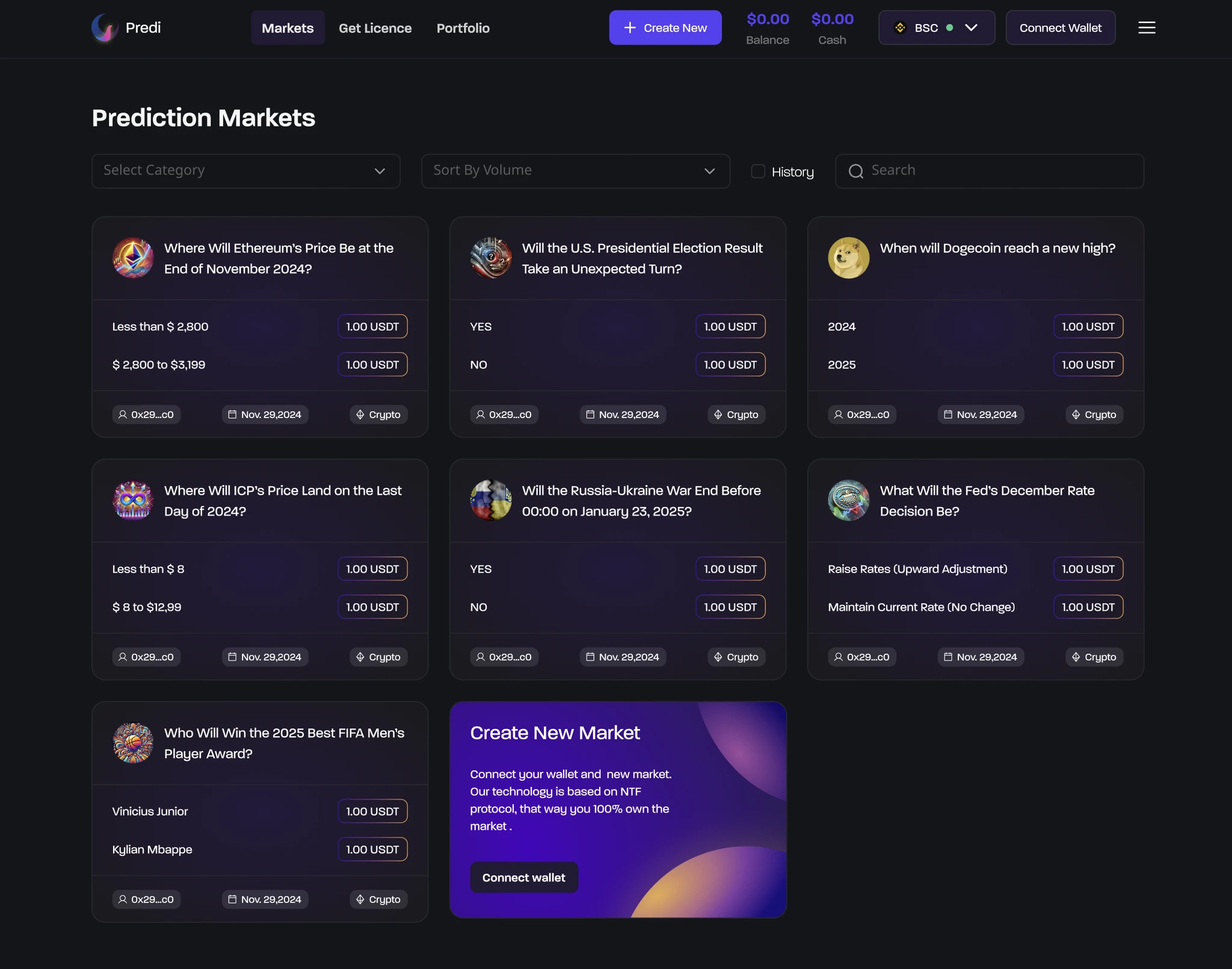
Predi, a next-generation blockchain-powered prediction market app, partnered with me to enhance its app functionality and redesign its landing page. The project aimed to optimize user experience, streamline app interactions, and create a cohesive design system. VueLabs delivered a comprehensive redesign, focusing on app features like market creation, navigation, and interactive flows, while also migrating and optimizing the landing page. This case study explores how we approached the challenge, implemented innovative solutions, and achieved measurable outcomes for Predi.
The Collaborative Beginning
The partnership began with discovery workshops to define user pain points and platform goals.
Key objectives included:
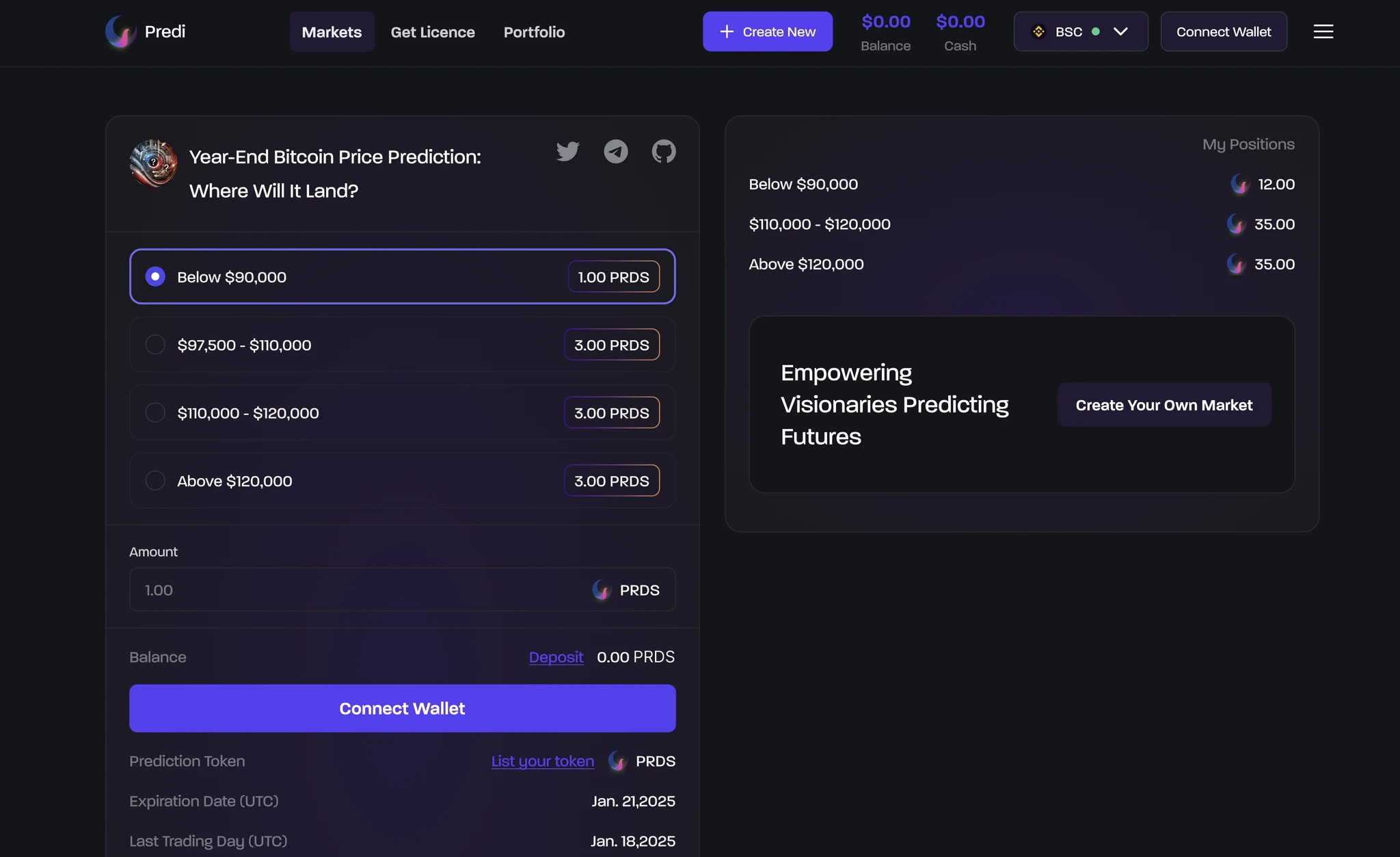
Enhancing app functionality to simplify market creation and wallet integration.
Creating a unified design system for seamless user experience across devices.
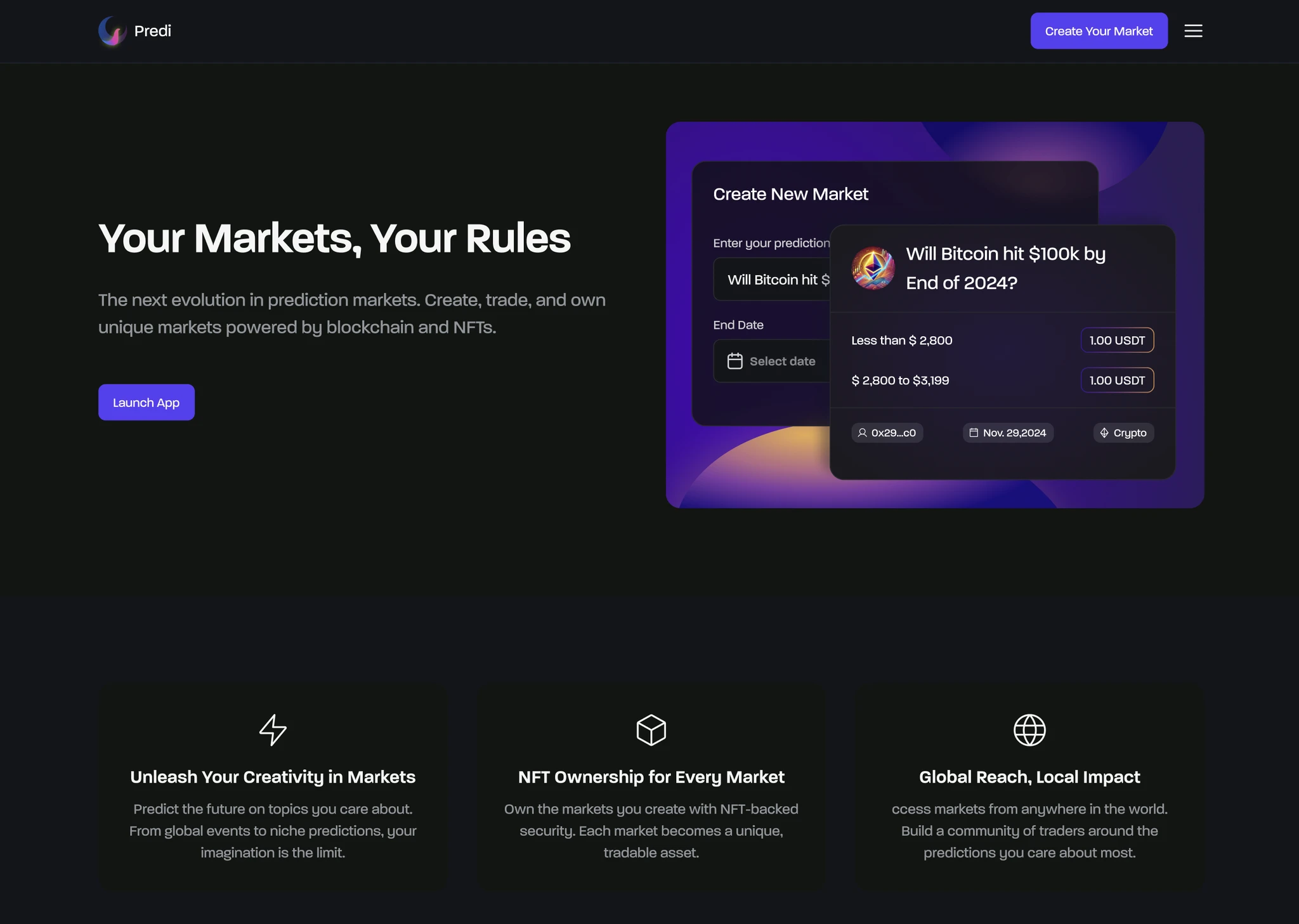
Optimizing the landing page for conversions while aligning it with the app’s design.
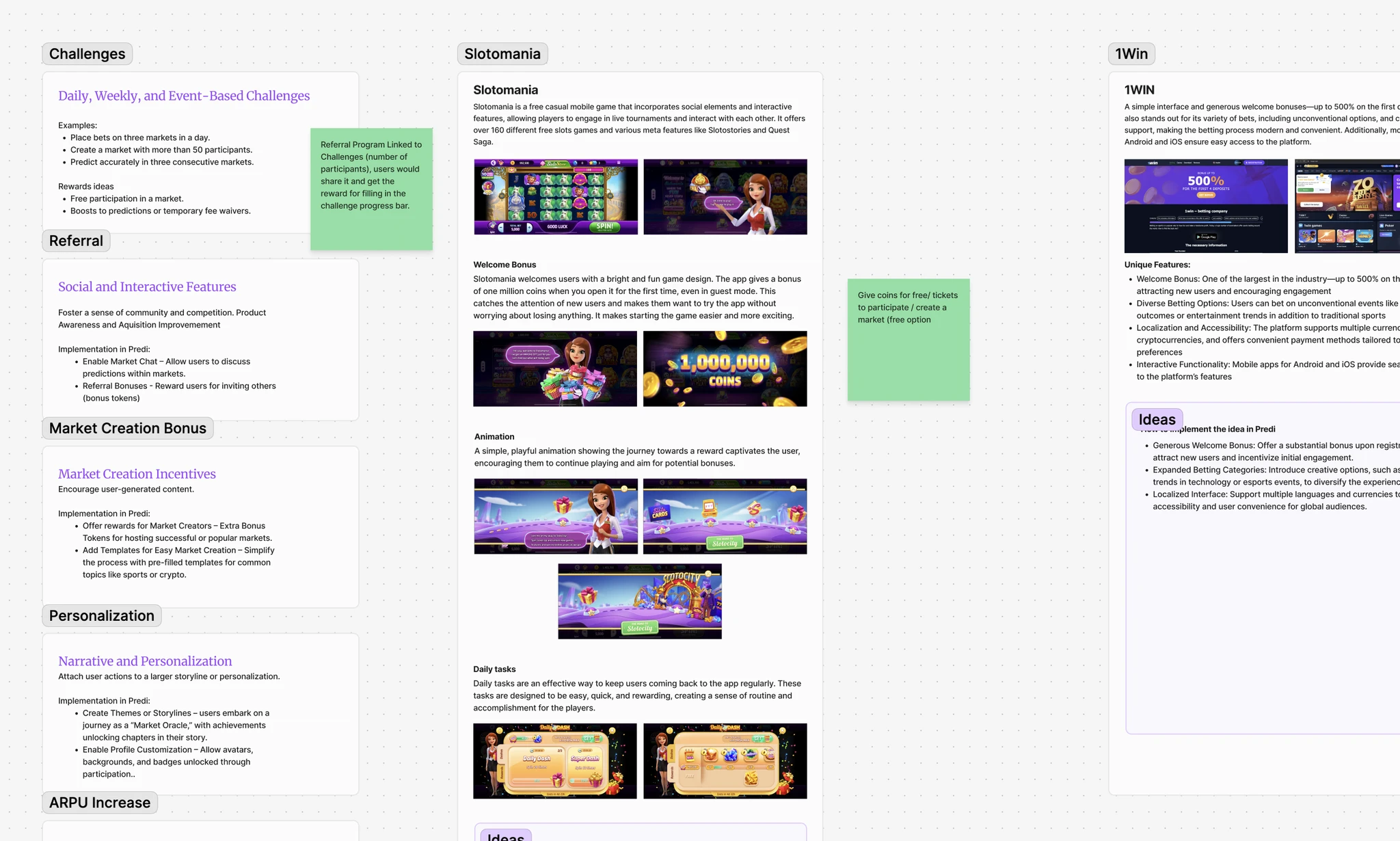
Using FigJam, we mapped workflows, sketched initial ideas, and prioritized features to align with Predi’s vision of empowering users to create, trade, and own prediction markets effortlessly.
Streamlining the Design-to-Code Process with AI and Modern Tools
The Challenge
Creating a seamless design-to-code workflow that balances creativity, precision, and efficiency while integrating new AI tools for enhanced productivity. The goal was to reduce manual coding effort without compromising design quality.
The Solution: Updated Design Process
We revamped our approach, introducing a hybrid process that combines design creativity with AI-powered development tools. Here’s how the workflow looks:
Moodboard Creation
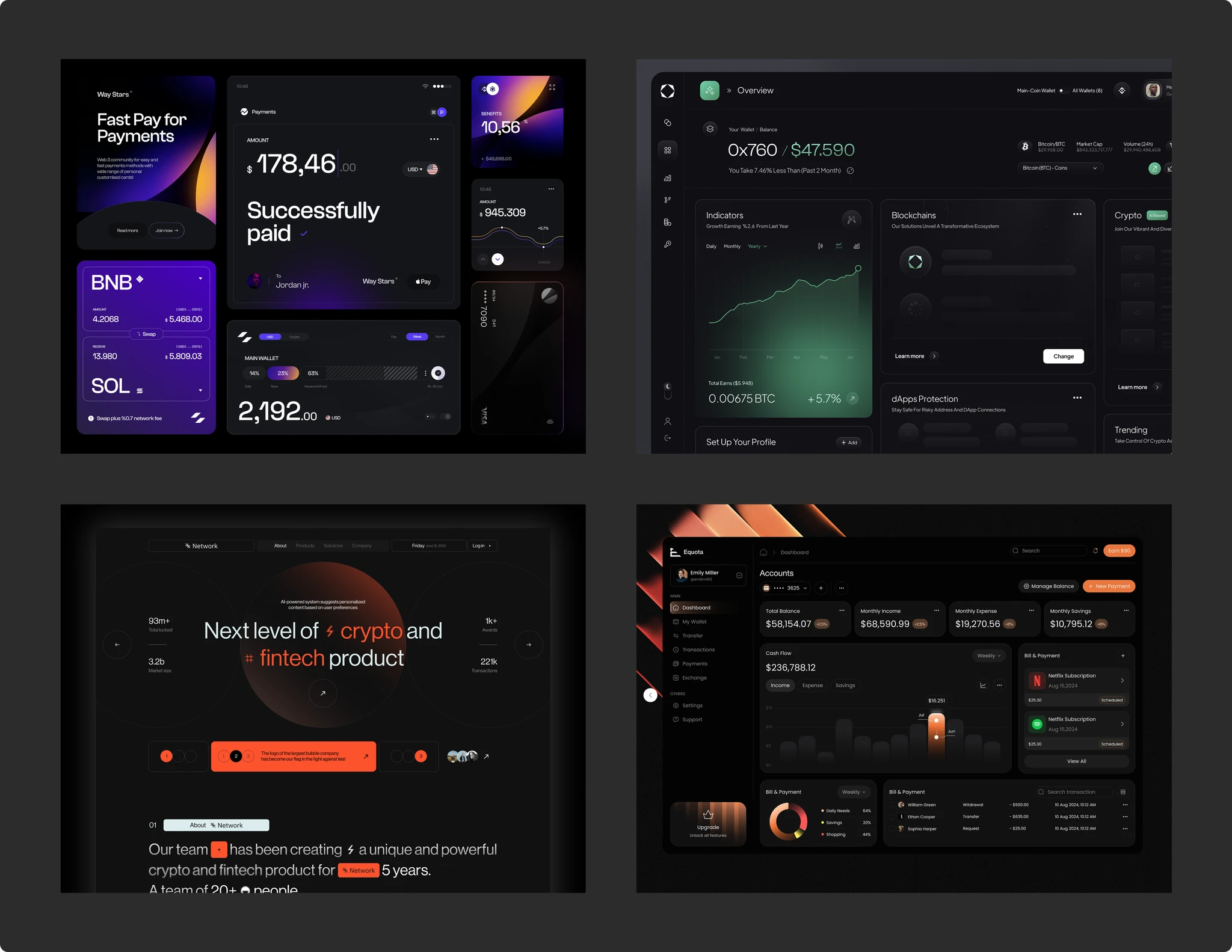
Using Figma, we collected references to define the visual style and structure of the project.
Style Definition and Iteration
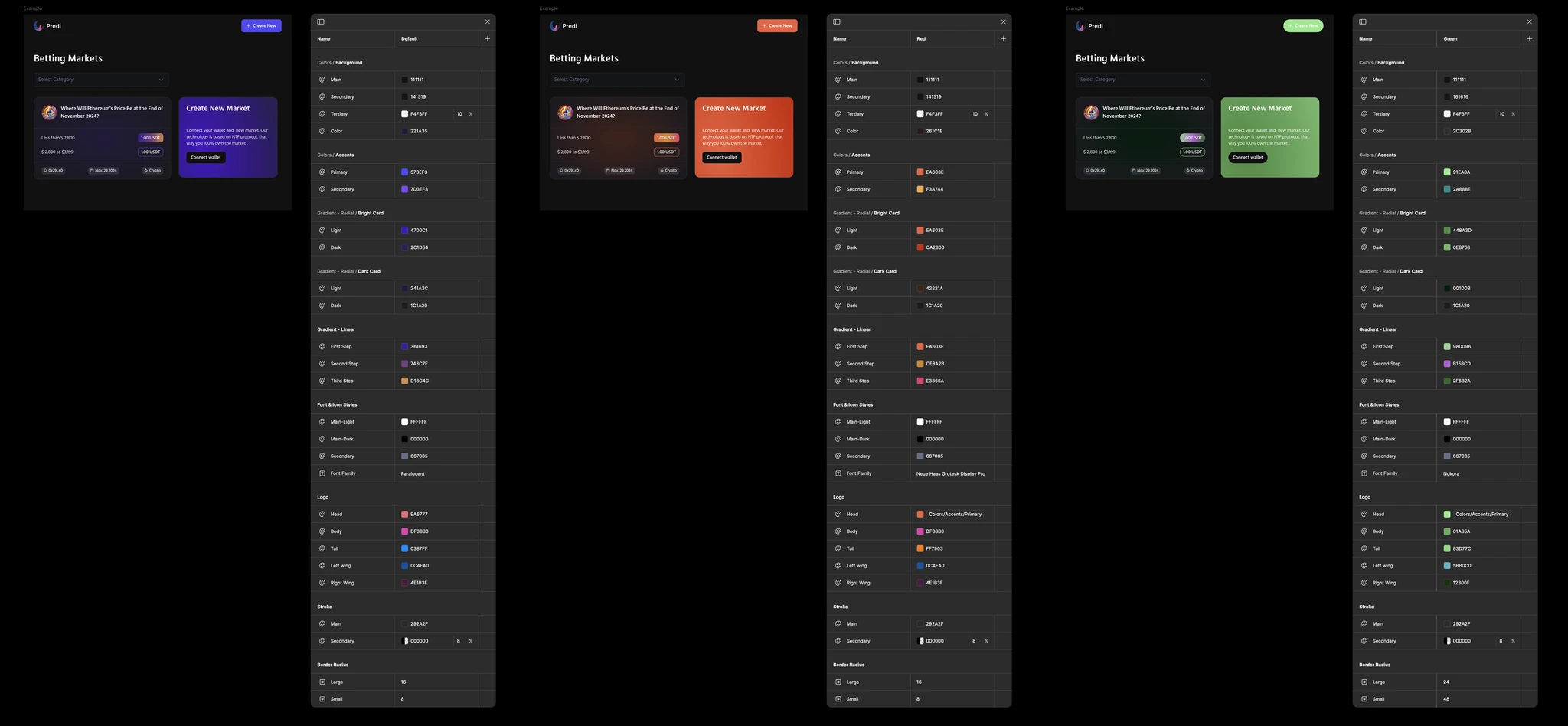
In Figma, we created foundational variables (colors, typography, spacing) and iterated on core design elements.
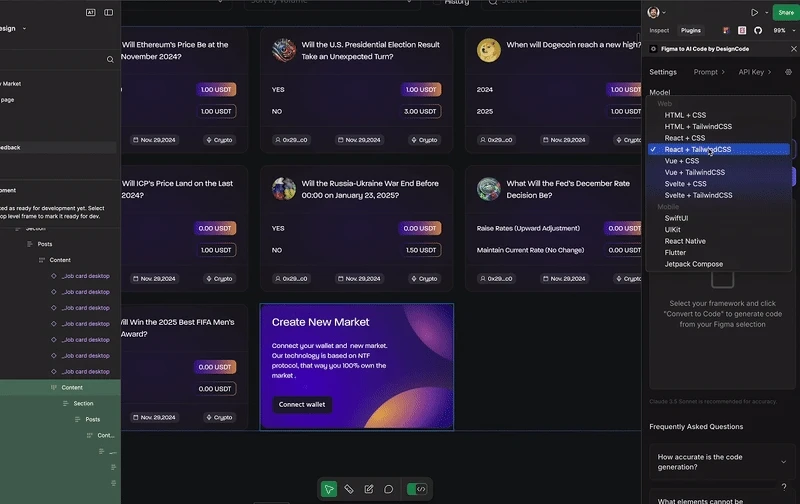
Export to Tailwind Code
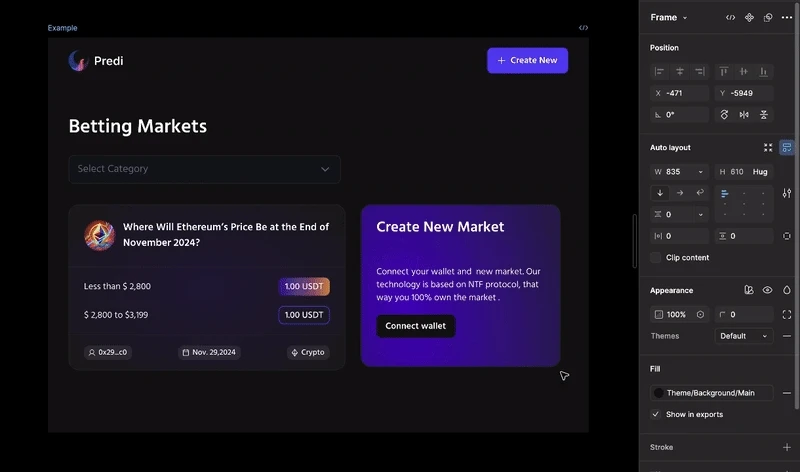
With an AI plugin inside Figma, we exported designs directly into Tailwind-compatible code, reducing the need for manual front-end development.
Integration with dev environment
We incorporated the generated code into an dev build using Claude and a code editor, ensuring compatibility and smooth integration.
The Test
To validate this workflow, we tested it with an actual example. Steps 1 and 2 were completed smoothly, and the AI export tool in step 3 performed as expected after several iterations. Integration in step 4 required additional testing to ensure everything worked seamlessly in the development environment.
Next Steps
We plan to further test and refine step 4 with more examples and involve developers with experience in Astro and Tailwind for comprehensive validation. This process not only speeds up design-to-code but also enhances collaboration between design and development teams.